Dies ist ein Tutorial
zu GIMP.
Du nutzt es am besten gleichzeitig mit GIMP. Also: Auf deinem PC startest du GIMP, auf einem zweiten Bildschirm (oder auf dem Smartphone ) dieses Tutorial.
Du nutzt es am besten gleichzeitig mit GIMP. Also: Auf deinem PC startest du GIMP, auf einem zweiten Bildschirm (oder auf dem Smartphone ) dieses Tutorial.
Das passiert oft:
Auf einem Gruppenfoto ist eine Person besonders gut getroffen, und diese hätte man auf dem Bild gern allein.
Da hilft es, wenn wir das Hauptmotiv herausarbeiten und sanft zum Rand hin ausblenden.
Auf einem Gruppenfoto ist eine Person besonders gut getroffen, und diese hätte man auf dem Bild gern allein.
Da hilft es, wenn wir das Hauptmotiv herausarbeiten und sanft zum Rand hin ausblenden.

Wir zeigen das an diesem Bild der drei Puppen. In ihm holen wir
die mittlere Puppe heraus und machen daraus ein schönes Porträt.

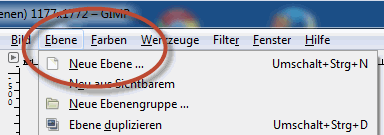
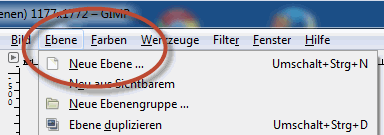
Ich wähle den Menübefehl Ebene → Neue Ebene

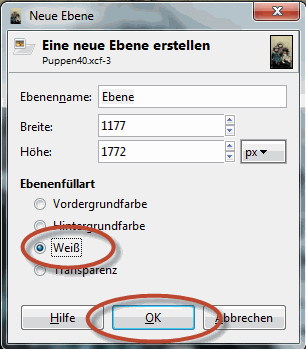
Damit die Ebene weiß wird, wähle ich als "Ebenenfüllart" "Weiß"
aus und schließe mit einem Klick auf ok

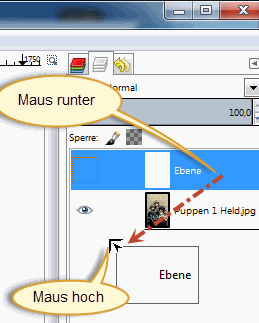
Rechts im Ebenenfenster verschiebe ich die Ebene mit gedrückter
Maustaste nach unten

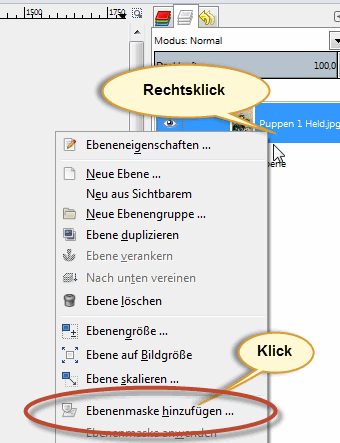
Mit der rechten Maustaste klicke ich auf die Ebene mit den Puppen,
und es öffnet sich das Kontextmenü. Ich wähle Ebenenmaske hinzufügen...

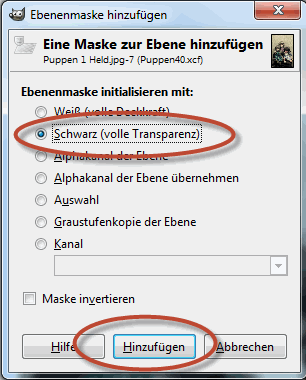
Ein Fenster springt auf, und in dem aktiviere ich "Schwarz (volle Transparenz)".
Dann schließe ich das Fenster mit einem Klick auf Hinzufügen.

Von der Ebene sehen wir jetzt nichts mehr. Das ist aber in Ordnung.
Denn haben wir eine schwarze Ebenenmaske hinzugefügt.

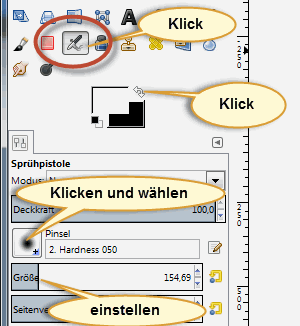
Links im Werkzeugkasten gibt's jetzt einiges zu klicken:
Ich aktiviere die Sprühpistole und klicke auf das Doppelkreuz. Dadurch wird die Vordergrundfarbe weiß.
Dann wähle ich einen weichen Pinsel und setze seine Größe auf ca. 150 Pixel.
Ich aktiviere die Sprühpistole und klicke auf das Doppelkreuz. Dadurch wird die Vordergrundfarbe weiß.
Dann wähle ich einen weichen Pinsel und setze seine Größe auf ca. 150 Pixel.

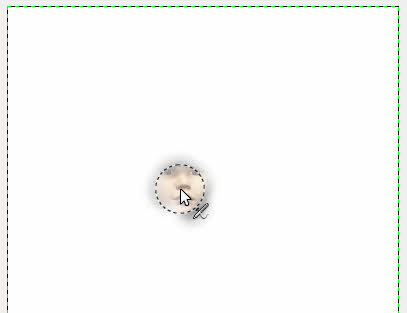
Ich male in der Mitte des Bildfensters, und das Gesicht der Puppe
wird nach und nach sichtbar.

Manchem kommt es wie wie ein Spuk vor: Man malt mit weiß, und
das Gesicht erscheint.
Das liegt aber daran, dass wir jetzt auf der Maske malen. Das bedeutet ja: Wo die Maske weiß ist, ist die Ebene sichtbar.
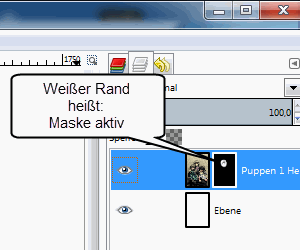
Das Ganze funktioniert natürlich nur, wenn die Maske tatsächlich aktiv ist. Das sieht man im Ebenenfenster an dem dünnen weißen Rand um das Masken-Icon.
Das liegt aber daran, dass wir jetzt auf der Maske malen. Das bedeutet ja: Wo die Maske weiß ist, ist die Ebene sichtbar.
Das Ganze funktioniert natürlich nur, wenn die Maske tatsächlich aktiv ist. Das sieht man im Ebenenfenster an dem dünnen weißen Rand um das Masken-Icon.

Ich male mit weiß weiter, bis das Gesicht richtig gut zu sehen
ist.
Sollte zu viel sichtbar sein, übermalst du die Maske da, wo es dir nicht gefällt, mit schwarz,und die Stelle wird wieder unsichtbar.
Sollte zu viel sichtbar sein, übermalst du die Maske da, wo es dir nicht gefällt, mit schwarz,und die Stelle wird wieder unsichtbar.

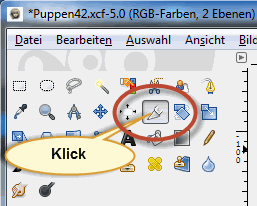
Ich aktiviere das Zuschneiden-Werkzeug

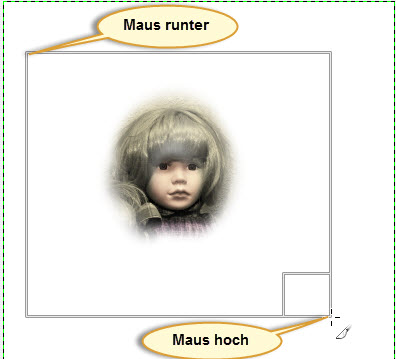
Dann wähle ich im Bildfenster einen Ausschnitt, der das Gesicht
gut zur Geltung bringt.

Ein Klick in den Bereich und das Bild wird zugeschnitten.

Ich aktiviere das Werkzeug elliptische Auswahl

Ich ziehe so, dass ich ein schönes Oval um das Gesicht bekomme

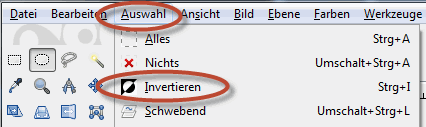
Jetzt folgt der Menübefehl Auswahl → Invertieren

Das Gesicht ist herausgearbeitet und damit ist der erste Teil der Aufgabe erledigt.
Im zweiten Teil werden wir einen Rahmen um das Gesicht zeichnen.
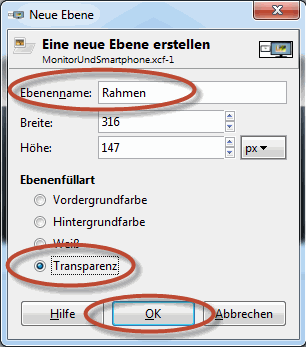
Zuerst erstelle ich wieder eine neue Ebene

Sie soll "Rahmen" heißen und transparent sein.

Als nächstes will ich eine neue Vordergrundfarbe festlegen. Sie soll für den Rahmen verwendet werden.
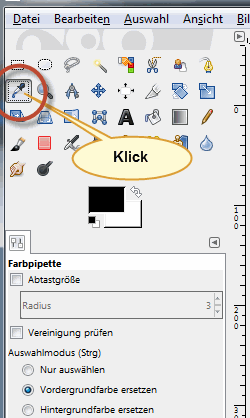
Dazu aktiviere ich das Werkzeug Farbpipette .
Dazu aktiviere ich das Werkzeug Farbpipette .

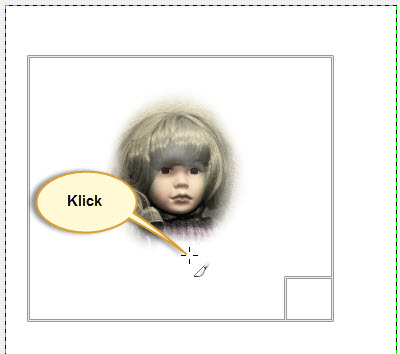
Im Bild klicke ich eine Stelle an, wo die Haare eine dunkle Farbe
haben, die sich gut für den Rahmen eignet. Dadurch ändert sich
die Vordergrundfarbe.

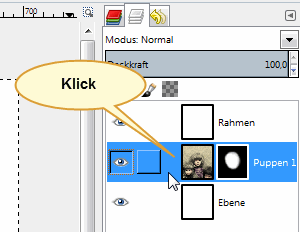
Ich aktiviere die Ebene mit den Puppen

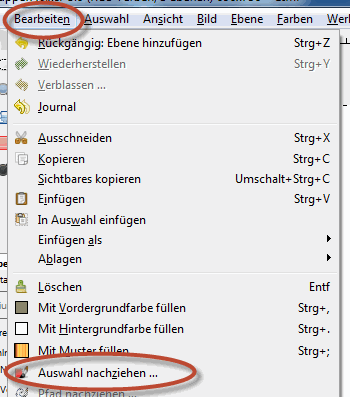
Nun folgt Bearbeiten → Auswahl nachziehen...

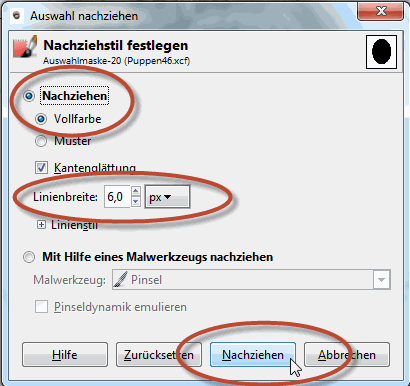
Ich lasse die Einstellungen so, wie sie hier zu sehen sind: Nachziehen in Vollfarbe mit
einer Linienbreite von 6 Pixeln.

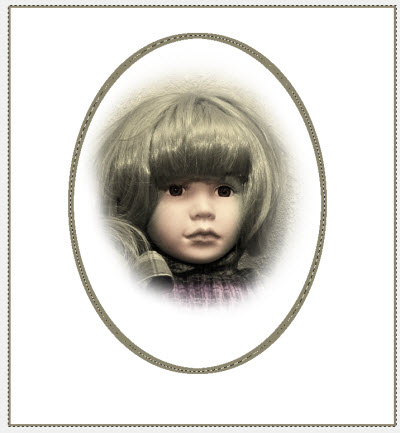
Hier ist das Ergebnis

Die letzten Schritte stehen an.
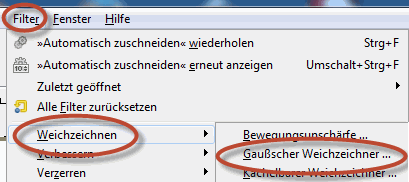
Ich wähle Filter → Weichzeichnen → Gaußscher Weichzeichner...
Ich wähle Filter → Weichzeichnen → Gaußscher Weichzeichner...

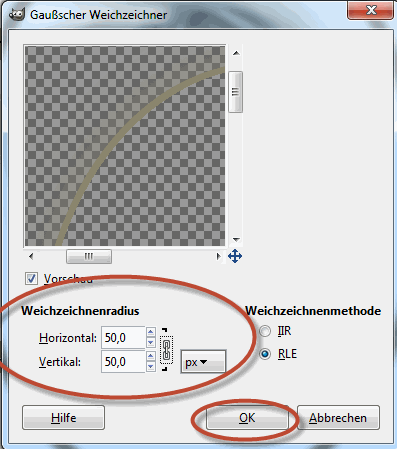
Wie groß der Weichzeichnenradius werden muss, hängt
von der Größe des Bildes ab. Ich habe hier mit einem Radius
von 50 Pixeln gearbeitet.

Das hier ist das Endergebnis

Mit Auswahl → Nichts hebe ich die Auswahl auf und
dann bin ich
fertig!